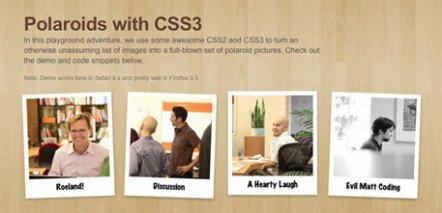
Easily Turn Images Into Polaroids with CSS3
With our end goal in mind (polaroid style images), we needed to set a few ground rules:
- Has to work on a grid of linked images
- Images must be randomly rotated like a pile of images you’re sifting through
- No actual text should be used on the images (only title and alt attributes)
- Has to be done with just CSS (no javascript)
After establishing those requirements, we got down to business. Here’s a quick rundown of how we did it. (Not big on reading?
Related Posts :
Recreating the OS X Dock We take a basic list of links and turn them into an awesome OS X doc ...
we all love modal overlays and those Lightboxesque scripts that are handy for enlarging ima ...
Learn how to create a useful set of animated buttons with the power of CSS3′s multiple back ...
CSS3 tricks have been pretty popular in the last while on various design blogs and with goo ...
Till now We all have seen lots of image effect developed in CSS3 like Sexy Image Hover Effects. ...
Posted on Thursday, December 30th, 2010 at 3:16 pm | Category: CSS |
Archives
- January 2011 (57)
- December 2010 (382)
- November 2010 (421)
- October 2010 (388)
- September 2010 (628)
- August 2010 (262)