Prettier css Accessible Forms
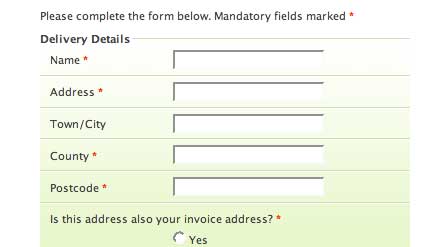
It can be time consuming to make web forms both pretty and accessible. In particular, laying out forms where the form label and input are horizontally adjacent, as in the image below, can be a real problem. We used to use tables, which worked well in this scenario—but forms don’t constitute tabular data, so it’s a semantic faux pas.
Related Posts :
Years later forms are still the primary way our users can interact with us, more than just clic ...
Live Validation is a small open source JavaScript library built for giving users real-time ...
by inspirationfeed One of the most overlooked element of a user based website is the login/sig ...
This time, we are making a Simple AJAX Commenting System. It will feature a gravatar integratio ...
By far, one of the most frustrating parts of dealing with browser inconsistencies has got to be ...
Posted on Wednesday, December 1st, 2010 at 5:18 am | Category: CSS |
Archives
- December 2010 (148)
- November 2010 (421)
- October 2010 (388)
- September 2010 (628)
- August 2010 (262)