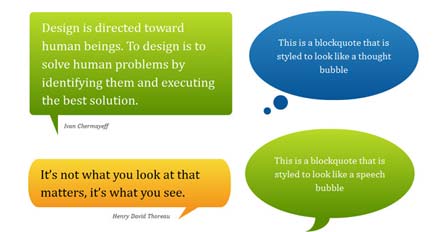
Pure CSS speech bubbles
Speech bubbles are a popular effect but many tutorials rely on presentational HTML or JavaScript. This tutorial contains various forms of speech bubble effect created with CSS 2.1 and enhanced with CSS3. No images, no JavaScript and it can be applied to your existing semantic HTML.
The CSS file used in the demo page is heavily commented so that you can see which lines of code are responsible for each part of the effects.
Support: Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+.
Demo: Pure CSS speech bubbles Source
Related Posts :
Set of free speech bubbles templates in PSD format for Adobe Photoshop. This set contains 30 te ...
Pure CSS GUI icons is an experiment that uses pseudo-elements to create 84 simple GUI icons ...
by InspirationHut Bubbles, Bubbles, Bubbles. Lets face it, Bubbles are sexy! Just like rainb ...
Learn how to create a speech bubble with HTML and CSS3. Get Source here
Two years ago, we have built a Javascript Progress Bar. Now, would you like a Pure CSS Progress ...
Posted on Monday, January 3rd, 2011 at 4:25 am | Category: CSS |
Archives
- January 2011 (64)
- December 2010 (382)
- November 2010 (421)
- October 2010 (388)
- September 2010 (628)
- August 2010 (262)