BonBon–Sweet CSS3 buttons
Create CSS buttons that are sexy looking, really flexible, but with the most minimalistic markup as possible.
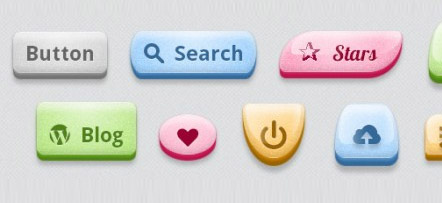
And voila.. here they are, the BonBon Buttons. Named after the French word for “Candy“. So, let’s take a tour trough the candy store.
No, wait! Before you click that download button and try to use them on your site, please also
Related Posts :
Using the new features and flexibility CSS3 offers, designers keep coming with impressive output ...
Learn how to create a useful set of animated buttons with the power of CSS3′s multiple back ...
CSS3 is truly amazing. It gives web designers the ability to create flexible and easily reu ...
“Calls to action are critical for any website, and a compelling, attention-grabbing, clickable ...
The buttons are delivered in all the colours of the rainbow (in both bright and pastel hues) ...
Posted on Monday, December 13th, 2010 at 6:36 am | Category: CSS |
One Response to “BonBon–Sweet CSS3 buttons”
Leave a Reply
Subscribe by email
Magazine of the week
Designer’s Inspiration Work
Categories
- Adobe Photoshop Tutorials
- Ajax
- Articles
- Companies
- Corporate / Elegant
- CSS
- Designers Work
- Flash
- Fonts
- Freebies
- Freelance / Portfolios
- Galleries
- Graphic Art
- HTML
- HTML5
- Icons
- Identity
- Illustration
- Internet
- Java Script
- Jquery
- Magazines
- Marketing
- One Page Websites
- Photo Creativity
- Photoshop
- Print Design
- Stock Images
- Typography
- Vectors
- Video Tutorials
- Wordpress
- Wordpress Themes





This is what you get for pushing browser to the bleeding edge: it only works well in Chrome. Firefox and Opera mess up the down-state and font color, and for Opera it’s absurdely heavy on the CPU.
Bottomline: nice, but unusable in the wild.